
Subscribe to our Blog
We're committed to your privacy. SayOne uses the information you provide to us to contact you about our relevant content, products, and services. check out our privacy policy.

Hari KrishnaMarch 8, 202410 min read

Generating table of contents...
React design patterns are tools that help developers build efficient and scalable applications. They're not just techniques but roadmaps to simplify app development. These patterns address common problems, allowing for quicker and more reliable solutions. They're divided into several categories, each serving a unique purpose in the development process.
Design patterns in React play a crucial role in the app development lifecycle. They provide tested solutions to common issues, enabling developers to avoid reinventing the wheel. For instance, the Context API and the Compound Components pattern allow for effective state and logic sharing among components, avoiding prop drilling and making the code cleaner and more maintainable.

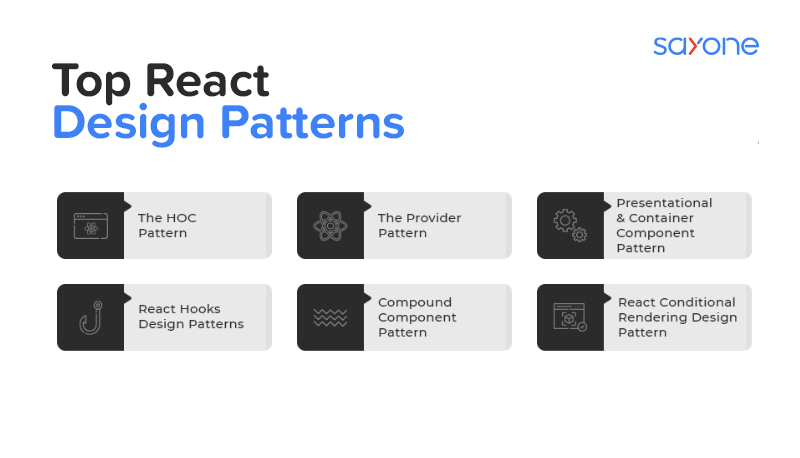
Understanding and applying certain design patterns can greatly improve your code's structure and maintainability when crafting React applications. Let's break down some key component design patterns you might find useful for your projects.
HOCs enhance components with additional functionality or data without modifying their code. This pattern is particularly helpful for reusing logic across different components, such as handling user authentication, data fetching, or applying styles.
Use Cases:
The render props pattern allows for more dynamic component composition by using a function prop that components can use to know what to render. This pattern facilitates sharing code between components and enables developers to create more customizable and flexible UI components.
Use Cases:
Compound components allow complex components to be broken down into smaller, manageable pieces that manage their state and interactions internally. This pattern is useful for creating components with a shared state that need to communicate and manage logic collectively.
Use Cases:
The Context API allows for easy state sharing across an entire app without prop drilling, making it simpler to pass down data and callbacks through the component tree. It's particularly useful for a global state that needs to be accessed by many components at different nesting levels.
Use Cases:
Structural design patterns in React focus on how components are organized and interact with each other to simplify relationships and improve efficiency. By implementing these patterns, developers can ensure their applications are scalable, maintainable, and easy to understand. Let's explore three key structural design patterns:
This pattern separates the concerns of how things look (Presentational components) from how they work (Container components). Presentational components are concerned with rendering the UI, whereas Container components handle fetching data, state management, and passing data to the presentational components. This separation enhances reusability and simplifies testing.
Use Cases:
This pattern uses the Context API to pass data through the component tree without having to manually pass props at every level. It allows for more efficient state management across widely separated components and simplifies the component tree.
Use Cases:
Checkout React JS vs. React Native for Mobile App Development
Hooks offers a way to use state and other React features without writing a class. useState allows for state management in functional components, ‘useEffect’ manages side effects in functional components, and custom Hooks enable reusing stateful logic across multiple components.
Use Cases:
Behavioral design patterns in React focus on improving the communication between components and the way they manage state and side effects. These patterns help in creating a more predictable flow of data and side effects, making the application easier to understand and maintain. Let's delve into three such patterns:
The State Reducer Pattern gives more control over state updates by allowing the logic of state changes to be customized from outside the component. This pattern is beneficial for creating highly customizable and controllable components, as it externalizes the state logic, making the internal component logic simpler and more predictable.
Use Cases:
The Strategy Pattern involves defining a family of algorithms, encapsulating each one, and making them interchangeable. This pattern lets the algorithm vary independently from clients that use it. In the context of React, it can be used to dynamically change the behavior of a component based on its props or state.
Use Cases:
The Observer Pattern is a behavioral design pattern where an object, known as the subject, maintains a list of its dependents, called observers, and notifies them of any state changes, typically by calling one of their methods. It's used in React to create a reactive and efficient way to update components when state or data changes.
Use Cases:
Advanced React patterns focus on sophisticated techniques that enhance component reusability, state management, and the overall architecture of React applications. These patterns provide powerful solutions for common advanced use cases, enabling developers to build more flexible, maintainable, and scalable applications. Let's explore three such patterns:
This pattern uses the Context API to manage the state and behavior of interconnected components without prop drilling. It allows components to share states and functions through a context, making the parent-child communication cleaner and more manageable. This pattern is particularly useful for building complex component libraries that require shared state or behavior.
Use Cases:
Checkout Top 7 JavaScript Libraries
This pattern differentiates between components that manage their own state (uncontrolled) and components whose state is managed by parent components (controlled). It provides flexibility in handling form inputs and other components, allowing for both internal state management and external control.
Use Cases
Custom Hooks allow for the extraction and reuse of stateful logic across components without the need for higher-order components or render props. This pattern simplifies code, improves readability, and makes state and side effects management more modular and testable.
Use Cases:
If you're looking to apply these patterns in your projects and need professional assistance, SayOne is here to help. As a dedicated React development firm, SayOne offers expertise in building high-quality, scalable applications using React. Our Team is well-versed in the latest React techniques and committed to delivering top-notch solutions.
Reach out to SayOne for your React development needs and take the next step towards creating outstanding applications.

We're committed to your privacy. SayOne uses the information you provide to us to contact you about our relevant content, products, and services. check out our privacy policy.

About Author
Helping Companies Scale Tech Teams 2X Faster with Pre-Vetted Talent | Contract Hiring & Resource Augmentation | Cutting Hiring Costs by 40%

We collaborate with visionary leaders on projects that focus on quality